Streamlitを用いた音データ可視化アプリの作成
こんにちは.リサーチャーの二階堂です.今回はpythonのみでwebアプリケーションを作成できる「Streamlit」というフレームワークを紹介します. また,Streamlitを用いて音データ可視化アプリケーションを作成してみましたので,こちらについてもご紹介します.
Contents
Streamlitとは
Streamlitとは,pythonのみでwebアプリを作成することができるフレームワークです.データフレームや,グラフ等を用いたwebアプリを簡単に作成することが出来ます.
よくplotly dash等と比較されますが,Streamlitの特徴としてはラピッドプロトタイピングに適している点と言えます.その分,可変性はdash等に劣りますが,簡単なデータ処理等のデモに用いるにはうってつけのフレームワークです.
機能紹介
それでは,Streamlitのインストール方法と,機能をいくつか紹介します.
インストール
Streamlitは,pipでインストールすることが出来ます.
pip install streamlitサンプルを動かす
Streamlitには,サンプルアプリケーションが用意されているので,以下のコマンドで確認することが出来ます.
streamlit helloすると,以下のようにURLが表示され,ブラウザで開くことが出来ます.何種類かサンプルが用意されていて,ブラウザ上で動かすことが出来ます..
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8501
Network URL: http://***.***.***.***:8501また,awesome-streamlitという,Streamlitの知見などを共有しているリポジトリでも,様々なWebアプリの例を見ることが出来ます.
https://awesome-streamlit.org/
続いて,実際にコードを記述してみます.
Hello, World!
まずは,Hello, Wolrd!してみましょう.st.write()で,文字列を出力できます(Markdown表記も可).
import streamlit as st
st.write("# Hello, Streamlit!")上記コードを,以下のコマンドで実行します.
streamlit run sample.py表示されたURLに飛ぶと,以下の画面ようにWebアプリが立ち上がり,「Hello, Streamlit!」と表示されましたでしょうか?

Streamlitは,ソースコードの変更を自動認識してくれます. 変更があると,画面右上に以下のようなボタンが現れます.このRerunボタンを押すことで,ソースコードの変更が反映されます.また,Always Rerunを押すことで,自動で再実行するよう設定することも可能です.

データフレームの表示
次に,先程のソースコードを編集して,データフレームを表示してみましょう.
データフレームの表示は,st.dataframe()で行うことが出来ます.
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(
np.random.randn(10, 20),
columns=('col %d' % i for i in range(20)))
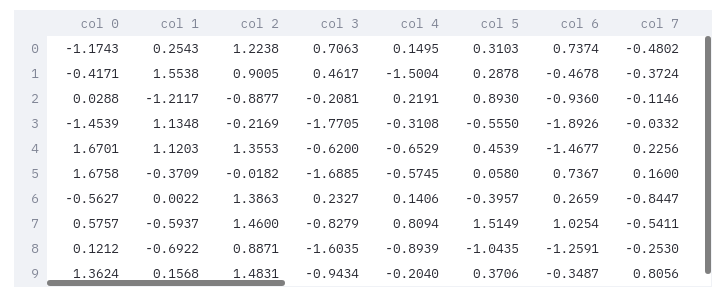
st.dataframe(df)上記のようにソースコードを変更して実行してみます. すると,以下のようにデータフレームを表示することが出来ます.

グラフの表示
続いて,グラフを表示してみます.グラフの表示は,st.line_chart()で行うことが出来ます.
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
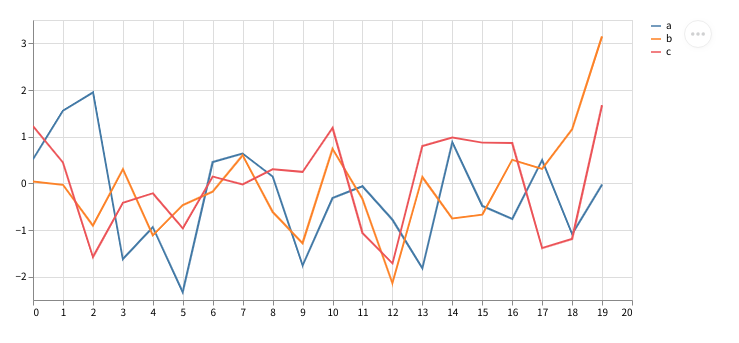
st.line_chart(chart_data)上記のソースコードを実行すると,以下のようにグラフを表示することが出来ます.

この他にも,Streamlitはmatplotlib, plotly等のグラフを表示することも可能です.
ウィジェットの表示
最後に,パラメータ変更等に用いることができるウィジェットの一例をご紹介します.
今回は,プルダウンメニューを表示させ,選んだ項目を出力してみましょう.
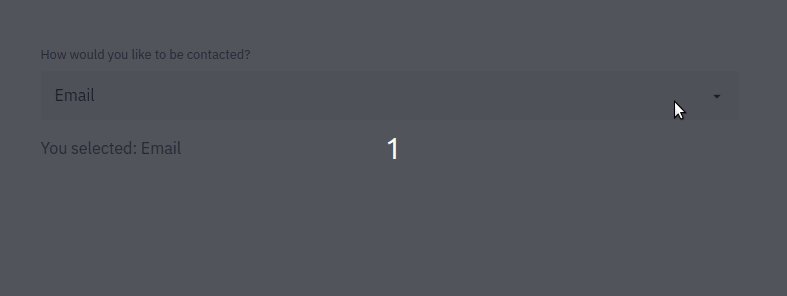
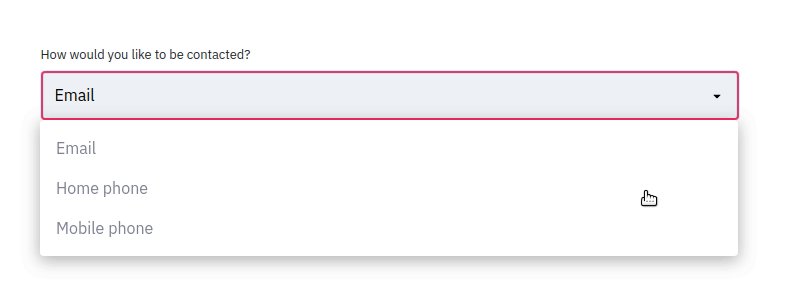
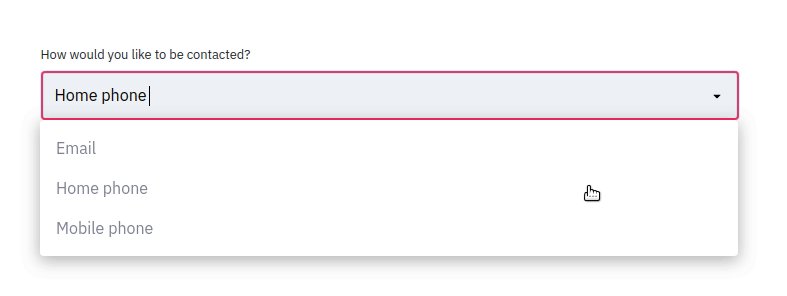
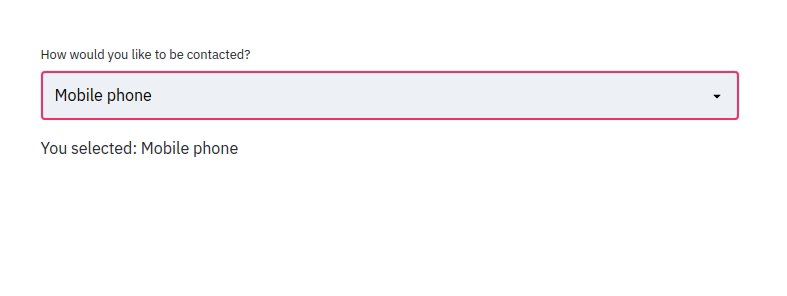
ソースコードを以下のように変更します.プルダウンメニューはst.selectbox()で実装することが出来ます.以下の例では,選んだ項目がoptionという変数に入ります.
import streamlit as st
option = st.selectbox(
'How would you like to be contacted?',
('Email', 'Home phone', 'Mobile phone'))
st.write('You selected:', option)実行すると,以下のようにプルダウンメニューが現れ,選択した項目が出力されます.

今回ご紹介した項目はごく一部です.その他にもStreamlitには様々な機能がありますので,ぜひAPI referenceをご覧ください.
音データ可視化アプリの作成
今回私が作成した音データ可視化アプリケーションについてご紹介します.作成したアプリケーションは,Streamlit Sharingを用いてデプロイしましたので,以下のURLから使用することが出来ます.
https://share.streamlit.io/root4kaido/audio_visualize_app/main/app.py
また,ソースコードはgithubに公開しています.
機能紹介
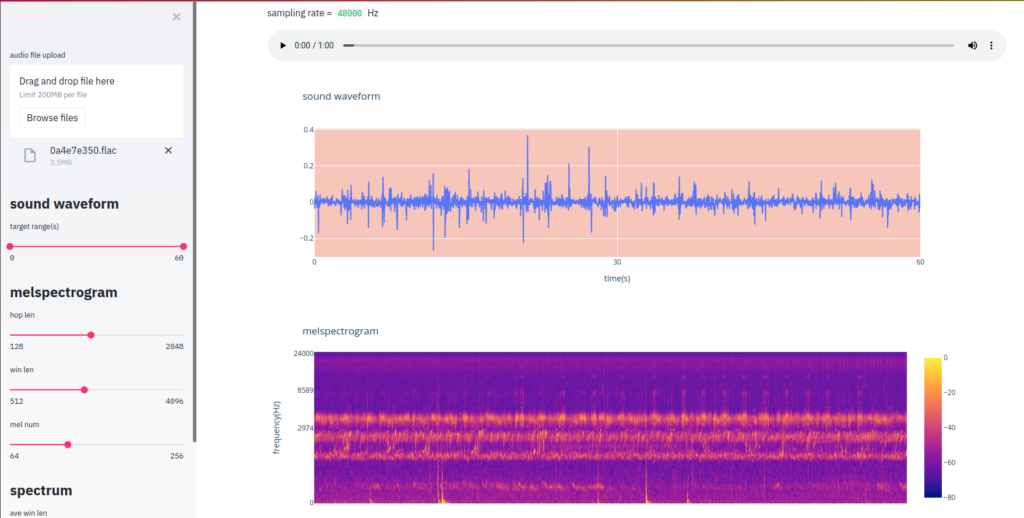
音データのスペクトログラムを容易に観察する手段として,audacity等のアプリケーションがあります. しかし,メルスペクトログラムを可視化できるアプリケーションが中々見当たらないので,作成してみました. 実現した機能としては,以下のとおりです.
- 音データのアップロード
- 波形,メルスペクトログラム,スペクトラムの表示
- 音データにおいて,任意の場所を可視化対象箇所として選択
- メルスペクトログラム,スペクトラムのパラメータ変更
簡単な使い方としては,サイドバーの一番上のパラメータを動かすことで,アップロードされた音データの任意の箇所を可視化の対象とすることが出来ます.

作ってみた所感
今回,初めてStreamlitを使ってアプリケーションを作成してみましたが,ほとんどpythonの書き味のままで,webアプリケーションを作成することが出来ました. これは特に,パラメータの変更を,コールバックやポーリング無しで実現できている点が大きいかなと感じました. 逆に,UIのレイアウトを少し変更したいときに,なかなか思うように行かないことが多かったのですが,調べてみると styleタグでcssを組み込めるようなので,追加してみました.
まとめ
Streamlitと,それを用いて音データ可視化アプリを作ってみたという紹介を行いました. データ処理等の簡単なデモとして,用いてみてはいかがでしょうか.
参考
最近の投稿
- 国土交通省「インフラ施設管理AI協議会」 有識者委員として参画― インフラ維持管理DXに関する当社の知見が評価され選定 ― 2025年12月12日
- 守山市における「水道管漏水検知システム」実証が最終フェーズへ― 守山市公式noteにて取り組み進展が紹介されました ― 2025年12月08日
- Hmcomm、SecondSightと連携し、異常音検知AIアプリ「FAST-D」によるLNG気化プラントの設備監視を開始〜夜間巡回業務の一部代替から開始し、保全業務の効率化を推進〜 2025年10月29日
- 守山市での漏水検知実証実験に関する取り組みが水道産業新聞に掲載されました 2025年08月08日
- 「衛星データ×FAST-D 漏水検知システム」が守山市官民連携プロジェクトに採択—Hmcomm、広域から精密まで一気通貫で漏水を検知する実証実験を開始— 2025年07月17日
- 山形県企業局様との送水ポンプ異常検知に関する取り組みについての取材記事が水道産業新聞に掲載されました 2025年07月14日
- 水道産業新聞に、異音検知プロダクト「FAST-D」×衛星データ等の取り組みに係る取材記事が掲載されました 2025年06月30日
- Hmcomm、異音検知AI「FAST-Dモニタリングエディション」を大幅アップデート 2025年06月24日
- 「音×AI」技術を活用した異音検知AIソリューション
– ~ニーズウェル様向け『As Prophetter』提供開始のお知らせ~ – 2025年06月18日 - Hmcomm、簡単にスタートできる異音検知サービス「FAST-Dモニタリングエディション」の提供を開始 2022年08月04日
カテゴリー
アーカイブ
- 2025年12月
- 2025年10月
- 2025年8月
- 2025年7月
- 2025年6月
- 2022年8月
- 2022年7月
- 2022年6月
- 2022年5月
- 2022年4月
- 2022年3月
- 2022年2月
- 2022年1月
- 2021年12月
- 2021年11月
- 2021年10月
- 2021年9月
- 2021年8月
- 2021年7月
- 2021年6月
- 2021年5月
- 2021年4月
- 2021年3月
- 2021年2月
- 2021年1月
- 2020年10月
- 2020年9月
- 2020年8月
- 2020年6月
- 2020年5月
- 2020年2月
- 2019年10月
- 2019年9月
- 2019年4月
- 2018年12月
- 2018年9月
- 2018年6月
